網站使用者的分析、統計工具,在業界™ 預設是 Google Analytics。然而,Google 推出 GA4 之後,臃腫的介面令人開始思考是否有替代方案。
原因
- 已經使用非常多 Google 服務,不想把雞蛋放在同個籃子裡
- Google Analytics 經典版就讓人感到肥大,GA4 又更笨重
- GA4 得靠 Firebase 送事件
- GA4 查閱點擊事件的介面匪夷所思,事件若沒有匯入 Data Studio,只能看最近的 30 分鐘資料
- 首頁:https://splitbee.io
- 文件:https://splitbee.io/docs
2022 年 10 月,Splitbee 宣布被 Vercel 收購,雖然還可以繼續使用,但預期會成為 Vercel Analytics 的一部分。然而,2023 年 2 月為止,記錄各別使用者事件流程的功能還未整合進來。
Logspot 是目前市面上最接近 Splitbee 設計概念的產品,可免費使用在 3 個專案。
接下來的內容
基本功能
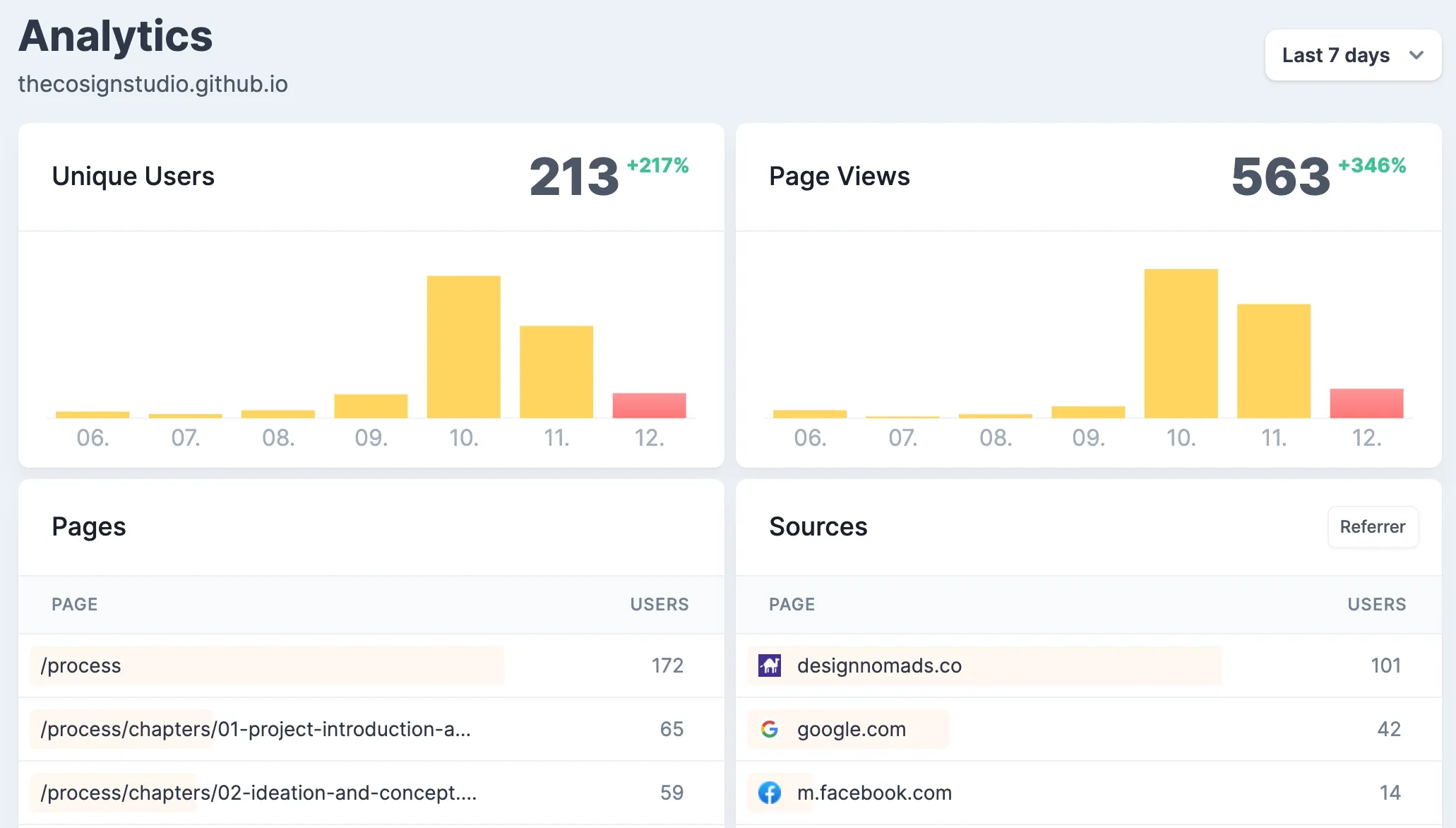
- 整體資訊

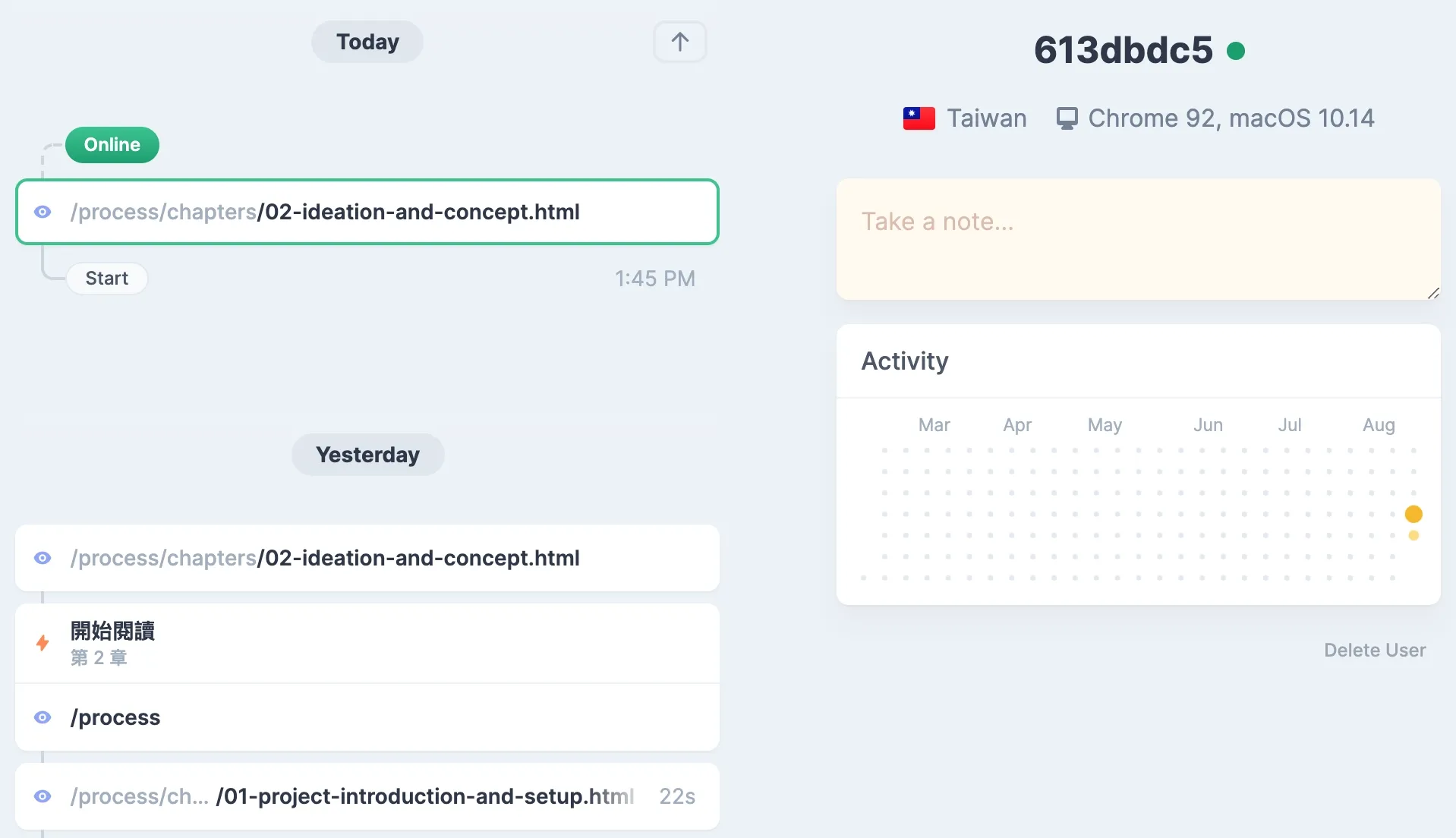
- 個別使用者資訊:哪裡來的、裝置訊息、近 6 個月該使用者在網站上的足跡

- 記錄外連網址,不必像 GA 得埋 Tag Manager 才知道
還可以:
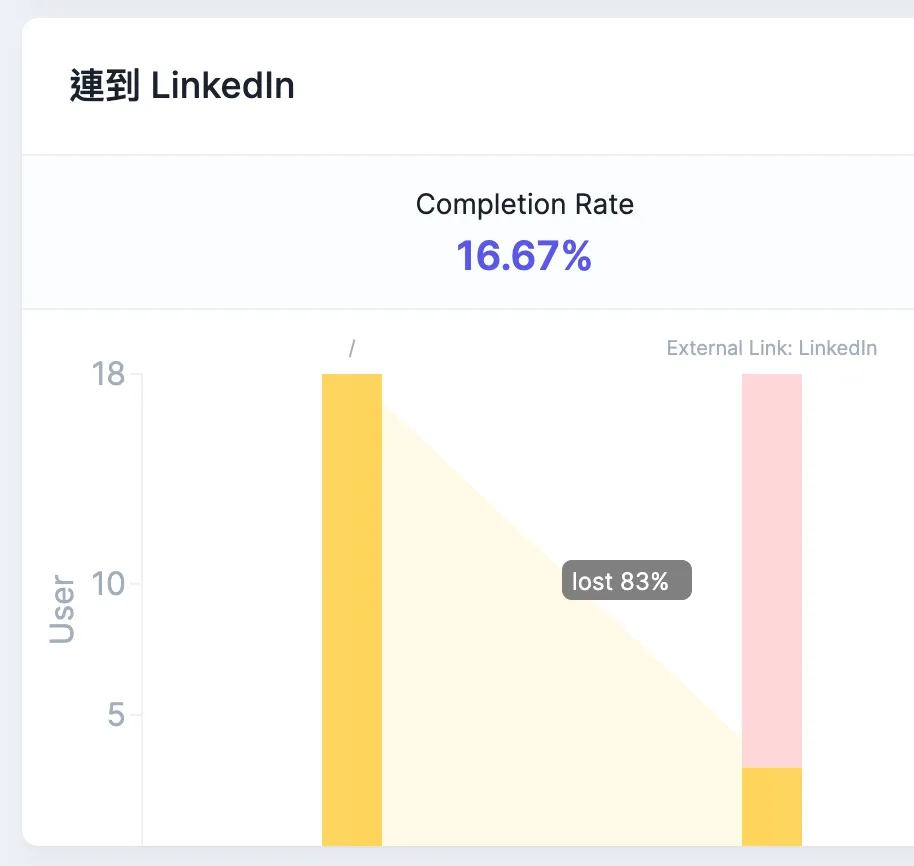
Funnels設定好的頁面/事件轉換率Automation踩到某個頁面或觸發某個事件,就對使用者寄送 Email(註冊信),或是發送 Telegram 訊息(通知購買成功)Experiments進行 A/B 測試- 把統計資料輸出至 Notion
安裝
<head>
<script async src="https://cdn.splitbee.io/sb.js"></script>
</head>這段 <script> 放在每個頁面,接著去 Splitbee 新增專案就可以了,非常無腦。
目前手上的專案都是蓋在 Next.js,所以不須特別設定,若是 Client Side Rendering,要用其他方法。
自訂事件
最基本只要在 HTML 標籤加上屬性 data-splitbee-event,點擊就會記錄成事件:
<button type="button" onClick={toggleScheme} data-splitbee-event="切換為暗色模式">事件記錄也是 Server 端,如果以 onClick 事件修改屬性值,或直接打開 Dev Tools,在 Client 端改為 data-splitbee-event="切換為亮色模式",事件仍是記錄 切換為暗色模式。
還有,屬性 data-splitbee-event-type 是事件的副標題:
<a href="/process/01-project...html" data-splitbee-event="開始閱讀" data-splitbee-event-type="第 1 章">第 1 章</a>
雖然 Splitbee 內建就會抓外連網址,如果這外連網址是很重要的轉換行為,還是要設定事件,才可以讓 Funnel 幫忙統計轉換率。

用 Webhook 產生 Discord 訊息
想在訪客踩到了重點關注的頁面或事件時收到通知,除了用 Telegram 訊息通知( 教學文件 ),也可以設定 Webhook,這裡以送通知到 Discord 的頻道為例。
取得 Webhook 網址
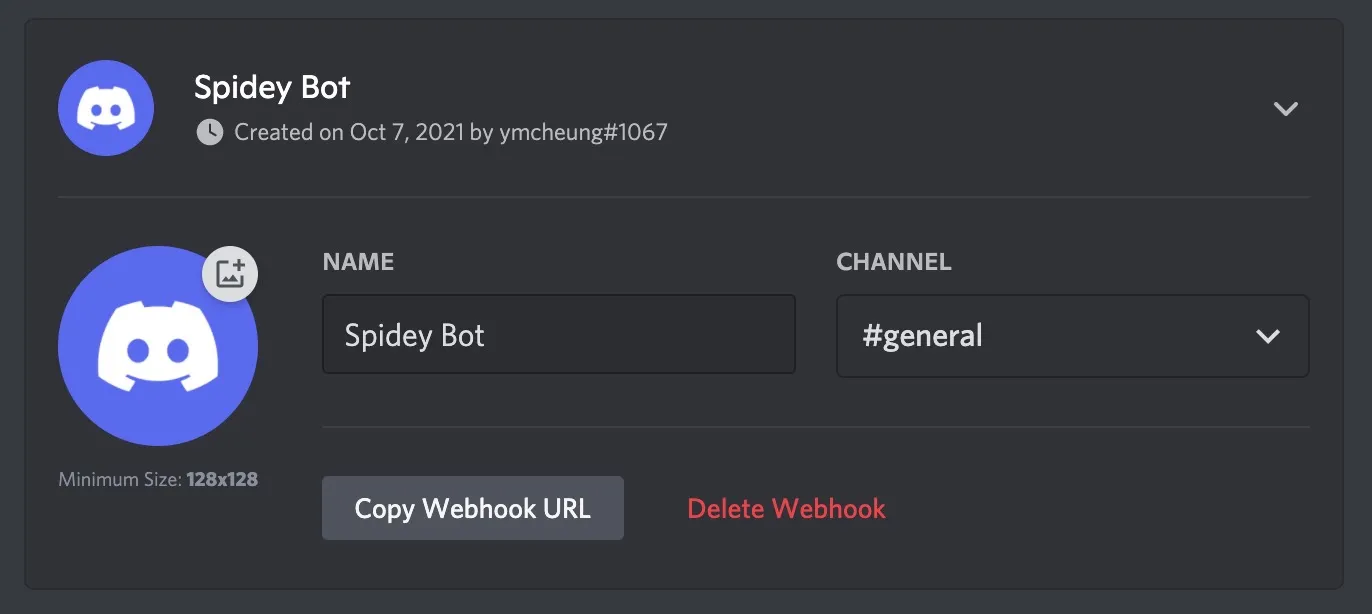
首先在 Discord 伺服器後台取得 Webhook 網址: Server Settings > Integrations > Webhooks > New Webhook

按下 Copy Webhook URL
設定 Automation

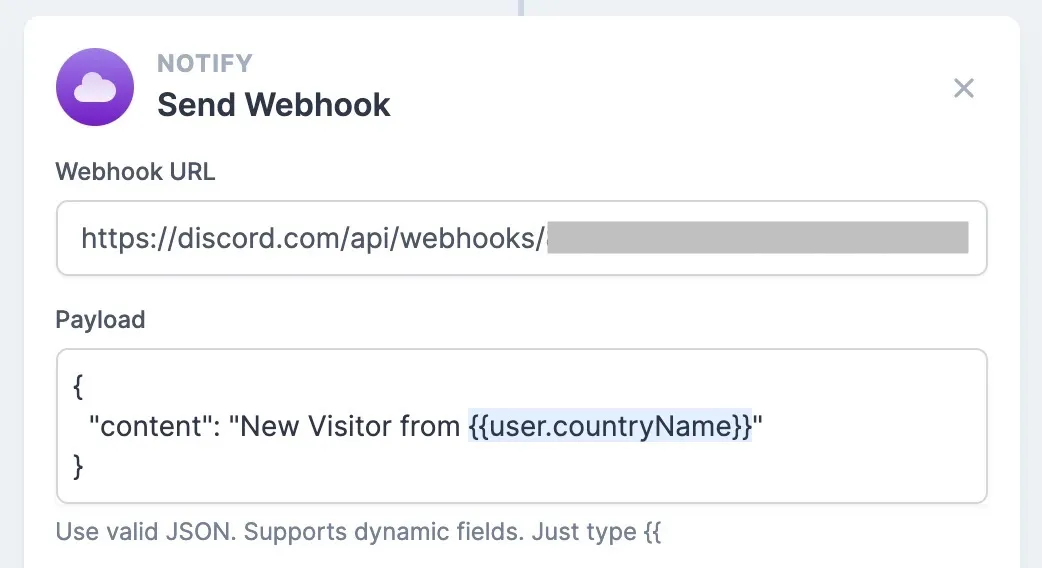
把剛剛 Copy Webhook URL 的網址貼進來,並且設定通知訊息,格式是
{
"content": "<你的內容>"
}訊息內容提供訪客的資料,先在 { ... } 外面按兩次 { 有提示。
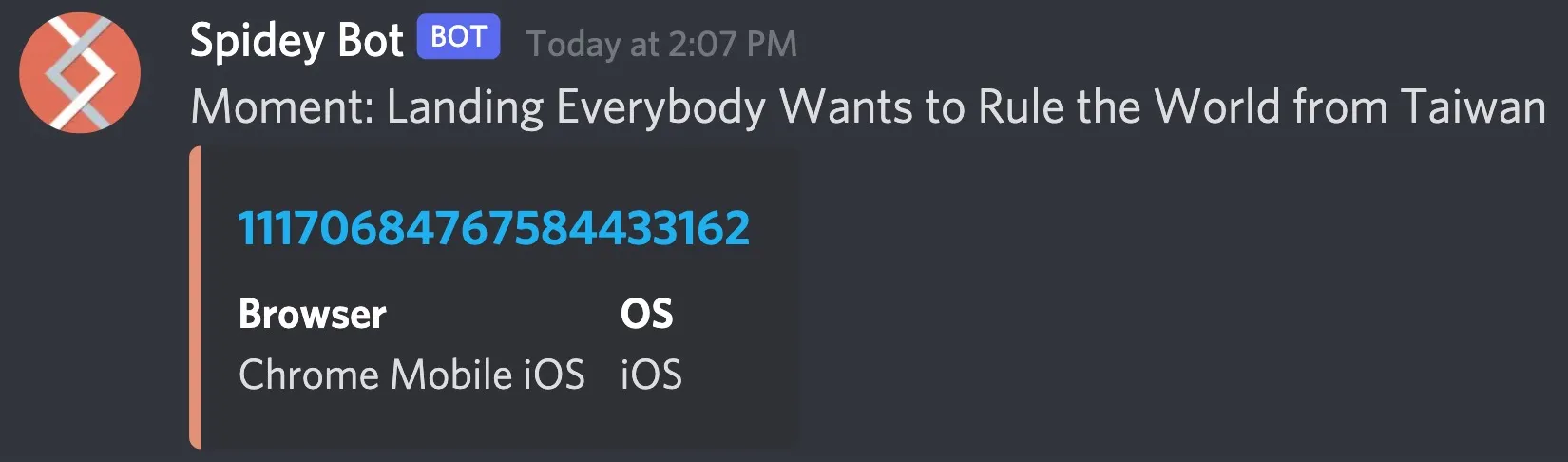
設定成功便可以在 Discord 收到像這樣的 Bot 訊息:

自訂 Discord Bot 訊息樣式的方法參考:Discohook
收費
Splitbee 沒有把獲取的資料轉售,因此 1 個月內使用達到 5,000 次事件,或要團隊共用時,就會收費。
還有更多替代方案
Plausible Analytics 是開源的統計分析套件,比 GA 小 45 倍,且不用放 GDPR 聲明
Amplitude 是許多企業規模團隊使用的分析、統計工具