Zed 是仍在公開測試的程式碼編輯器,主打讓團隊同時在專案裡共同編輯,省下反覆溝通的時間。
在業界™,程式碼編輯器已經是微軟 VS Code 的天下。但是,在編輯規模稍大的專案時,明顯可以感受到 VS Code 動作遲緩,又會讓 Macbook 發燙。
還有,瀏覽器也是微軟的 Edge (幸好在 macOS 可以選擇 Arc);Github 又是微軟的子公司;連 TypeScript 都是微軟在維護的。想要避開微軟全家桶。因此開始尋找替代方案,希望被掌握的範圍只剩 Github 和 TypeScript。
曾經購買過 Sublime Text 3,可惜近年的 4 版仍覺得難以使用,體驗大輸 VS Code。直到 Zed 的出現才覺得能一較高下。
製作 Zed 的成員,先前的作品是 Atom,所以應該會在使用時看到很多 Atom 的影子。在提問時,發現他們會拿 Sublime Text 來當作比較的對象。
- 網站:https://zed.dev
- 使用版本:
0.135.0以上
接下來的內容
優點
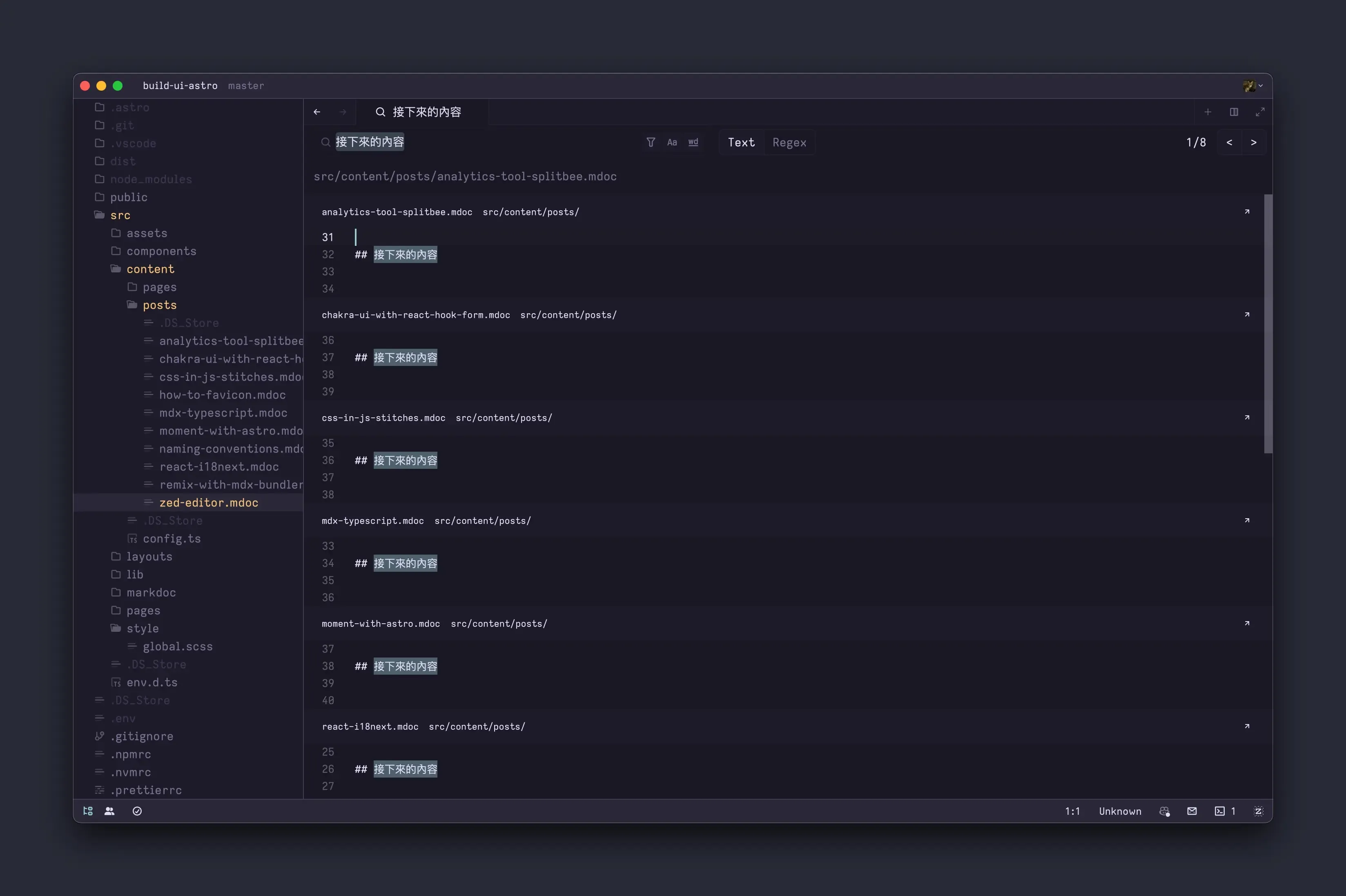
搜尋結果
Zed 的搜尋功能,會開新分頁,列出全部結果。

轉換大小寫規則
只是個小功能,可以轉換成各種連接方式,省下要聚精會神處理這種小事的時間。

使用 Prettier
0.109.1 版本以上的 Zed 已經可以用 Prettier,同樣也是在專案根目錄新增 .prettierrc 即可自訂。
搭配 Bun
雖然已經可以直接使用 Prettier,但是反應速度其實不太理想,目前最順的方法是透過 Bun。
{
"formatter": {
"external": {
"command": "bunx",
"arguments": ["prettier", "--stdin-filepath", "{buffer_path}", "--write"]
}
}
}資料來源:shinebayar-g@github
之前的用法
這方法也還是可行,留下來當參考用:
另一種方法,是以 Homebrew 安裝 prettierd。
接著在 Zed 的設定檔加上:
{
"formatter": {
"external": {
"command": "/opt/homebrew/bin/prettierd",
"arguments": [
"--stdin-filepath",
"{buffer_path}"
]
}
}
}資料來源:smastron@github
缺點
即使覺得 Zed 已經足以在日常使用,但畢竟是公開測試版,還是有相對於 VS Code,仍不夠方便的地方。
還沒有擴充功能
已經陸續有常用的擴充功能,對於網頁前端來說非常適合。
支援的檔案類型還不夠多
2024 年起開始加速支援許多檔案格式,.astro 已經正式推出;scss (CSS Modules) 也可以透過擴充功能支援。